01:什么是 HandtrackJS
HandtrackJS 是一個基于 JavaScript 的開源庫,用于實時手部檢測和手勢識別。它利用了機器學習模型來檢測手的位置和姿勢,使得開發者可以在網頁和其他 JavaScript 環境中輕松地實現手勢控制和交互功能。
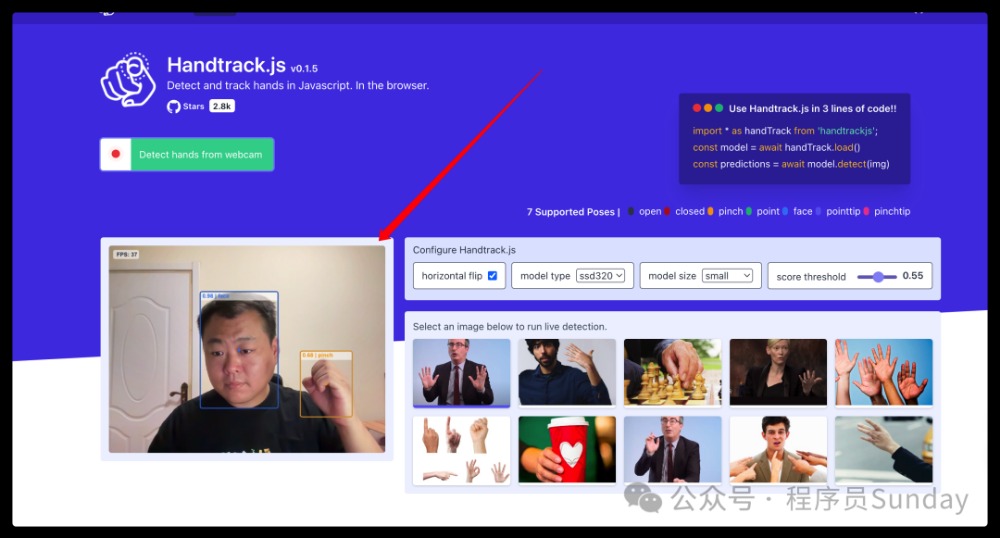
HandtrackJS 提供了對應的案例,我們可以一起來看下對應的效果:

根據示例 DEMO 我們可以發現,利用 HandtrackJS 可以直接捕獲到人像與手勢,同時還可以根據不同的手勢進行識別,如下圖所示:

整個手勢的狀態被識別并分為了:open、pinch、closed 三種不同的狀態
02:實現一個動作捕捉功能
整個 HandtrackJS 使用也非常方便,根據官方文檔所示,我們可以分別通過 npm 或 cdn 的形式直接進行安裝,這里為了方便,直接通過 cdn 的形式引入:
html 部分
<body class="bx--body p20">
<div class="mb10">
<button
id="trackbutton"
class="bx--btn bx--btn--secondary"
type="button"
disabled
>
點擊啟動
</button>
</div>
<video
class="videobox canvasbox"
autoplay="autoplay"
id="myvideo"
style="display: none"
></video>
<canvas id="canvas" class="border canvasbox"></canvas>
<script src="lib/handtrack.min.js"></script>
<script src="js/index.js"></script>
</body>
在上面代碼中,核心有兩個標簽:
video:它的主要作用是開啟一個視頻流,用來捕獲攝像頭圖像的。但是真正的展示并不是通過它來做,所以這里直接 display: none 隱藏即可
canvas:這是真正用來展示捕獲內容的界面
JS 部分
搞定了 html 之后,接下來我們來處理 js 的內容
1:利用 handTrack 加載模型
handTrack 是 HandtrackJS 的核心類,可以利用它的 load 方法加載配置、模型:
let model = null
let trackButton = document.getElementById('trackbutton')
const modelParams = {
maxNumBoxes: 20,
iouThreshold: 0.5,
scoreThreshold: 0.6
}
handTrack.load(modelParams).then((lmodel) => {
model = lmodel
trackButton.disabled = false
})
2:按鈕按下,開啟視頻捕捉
監聽 trackButton 按鈕的點擊行為,利用 video 開啟攝像頭
const video = document.getElementById('myvideo')
const canvas = document.getElementById('canvas')
const context = canvas.getContext('2d')
let isVideo = false
function startVideo() {
handTrack.startVideo(video).then(function (status) {
if (status) {
isVideo = true
runDetection()
} else {
}
})
}
function runDetection() {
model.detect(video).then((predictions) => {
model.renderPredictions(predictions, canvas, context, video)
if (isVideo) {
requestAnimationFrame(runDetection)
}
})
}
function toggleVideo() {
if (!isVideo) {
startVideo()
} else {
handTrack.stopVideo(video)
isVideo = false
}
}
trackButton.addEventListener('click', function () {
toggleVideo()
})
至此整個的檢測就已經全部完成了,是不是還是挺簡單的。咱們來看看效果!

轉自公眾號程序員Sunday
該文章在 2024/7/24 16:53:33 編輯過